Календарь и время на JS
Календарь и время на JS
Необходимо было создать выбор даты и времени на сайте. Проблема возникла, как обычно, банальная - нет документации на русском языке. Ну как, на хабре есть перевод UI Datepickeer`а. Но мне то еще и время нужно.
Хотел поробовать protoplasm.js. Но не осилил (кто знает как, пишите в комментах).
В общем решение нашел, достаточно простое. После того как я разобрался что к чему, интегрировать на сайт составило не больше 5 минут. Ну и у вас это должно занять столько же времени. )))
Примеры довольно простые, тяжеловесные правда.
Сразу скажу, если делаете на денвере, то нужен jquery.js. Нужен выше 1.9 версии, но я пользовался 1.11. На виртуалке где я работаю инета нет, поэтому пришлось качать, но а так в примере просто ссылка на jqery в сети.
Еще - испольуется свой css. CSS/Site можно не включать, другие включать обязательно, иначе отображение календаря и времени будет кривое.
Немного кода -
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Timepicker for jQuery – Demos and Documentation</title>
<script type="text/javascript" src="jquery-1.11.0.js"></script>
<script type="text/javascript" src="jquery.timepicker.js"></script>
<link rel="stylesheet" type="text/css" href="jquery.timepicker.css" />
<script type="text/javascript" src="lib/bootstrap-datepicker.js"></script>
<link rel="stylesheet" type="text/css" href="lib/bootstrap-datepicker.css" />
<script type="text/javascript" src="lib/site.js"></script>
<link rel="stylesheet" type="text/css" href="lib/site.css" />
</head>
<body>
<article>
<div class="demo">
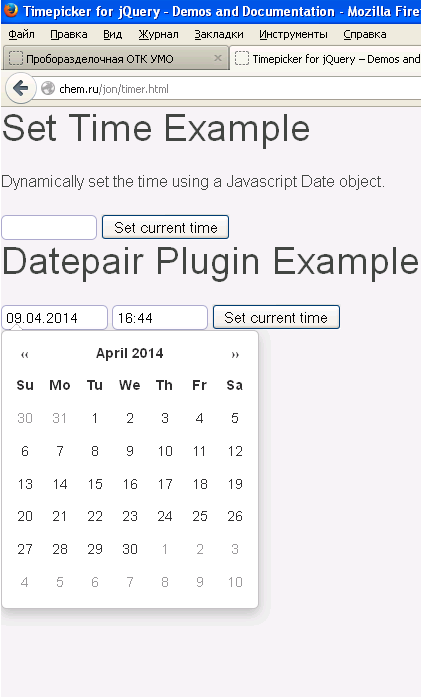
<h2>Set Time Example</h2>
<p>Dynamically set the time using a Javascript Date object.</p>
<p>
<input id="setTimeExample" type="text" class="time" />
<button id="setTimeButton">Set current time</button>
</p>
</div>
<script>
$(function() {
$('#setTimeExample').timepicker({
timeFormat: "H:i", 'step': 1
});
$('#setTimeButton').on('click', function (){
$('#setTimeExample').timepicker('setTime', new Date());
});
});
</script>
</article>
<div class="demo">
<h2>Datepair Plugin Example</h2>
<p id="datepairExample">
<input type="text" class="date" />
<input id="setTimeExample" type="text" class="time" />
<button class="butn">Set current time</button>
<script>
$('#datepairExample .time').timepicker({
'showDuration': true,
'timeFormat': 'g:ia',
timeFormat: "H:i", 'step': 1
});
$('#datepairExample .date').datepicker({
'format': 'dd.mm.yyyy',
'autoclose': true
});
$('#datepairExample .time').timepicker('setTime', new Date());
//alert(new Date(1,2,3));
$('#datepairExample .date').datepicker('setDate', new Date());
</script>
</p>
</div>
<script src="jquery.datepair.js"></script>
<script>
$('#datepairExample .time').timepicker({
'showDuration': true,
'timeFormat': 'g:ia',
timeFormat: "H:i", 'step': 1 //24 формат времени, шаг времени - 1 минута
});
$('#datepairExample .date').datepicker({
'format': 'dd.mm.yyyy',
'autoclose': true });
$('#datepairExample .butn').on('click', function (){
$('#datepairExample .time').timepicker('setTime', new Date()); //установка текущегго времени
$('#datepairExample .date').datepicker('setDate', new Date()); //установка текущей даты
});
</script>
</body>
----------------
Так же есть такой вариант - календарь с временем
пример
----------------
Может кому-то будет интересен вот такой календарь с часами и минутами
Так же есть такой вариант - календарь с временем
пример
----------------
Может кому-то будет интересен вот такой календарь с часами и минутами

Комментарии
Отправить комментарий