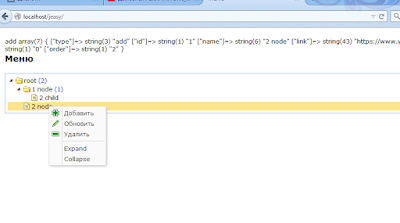
Редактируемое дерево элементов на JS
Для примера взял SqLite
BEGIN TRANSACTION;
CREATE TABLE "page" (
`id` INTEGER NOT NULL PRIMARY KEY AUTOINCREMENT UNIQUE,
`title` TEXT NOT NULL UNIQUE,
`link` TEXT,
`parent_id` INTEGER NOT NULL,
`f_order` INTEGER NOT NULL,
FOREIGN KEY(`parent_id`) REFERENCES id
);
INSERT INTO `page` VALUES (1,'root',NULL,0,1);
INSERT INTO `page` VALUES (2,'1 node','http://des1roer.blogspot.ru/',1,1);
INSERT INTO `page` VALUES (3,'2 child','http://des1roer.blogspot.com/2015/09/js.html',2,1);
COMMIT;
Имеем:
1.config.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Меню</title>
<link rel="stylesheet" type="text/css" href="src/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="src/themes/icon.css">
<link rel="stylesheet" type="text/css" href="src/demo.css">
<script type="text/javascript" src="src/jquery.min.js"></script>
<script type="text/javascript" src="src/jquery.easyui.min.js"></script>
</head>
это просто подключение библиотек
2.db.php
<?php $db = new SQLite3("src/db"); if (!$db) exit("Не удалось подключиься к базе данных!");
тут настройки базы (Mysql, Postres)
3.ajax.php
<?php /////////postgres include 'db.php'; //////////////////// $result = $db->query('select id, title, link, parent_id, f_order from page'); while ($row = $result->fetchArray()) { $id = $row['id']; $parent = $row['parent_id']; $text = $row['title']; $link = $row['link']; $order = $row['f_order']; $all[$parent][] = array('id' => $id, 'text' => $text, 'link' => $link, 'parent' => $parent, 'order'=>$order); } function Recurs(&$rs, $parent) { $out = array(); if (!isset($rs[$parent])) { return $out; } foreach($rs[$parent] as $row) { $chidls = Recurs($rs, $row['id']); if ($chidls) { if ($row['id_parent'] == 0) { $row['toggle'] = false; $row['hidden'] = true; $row['expanded'] = true; $row['children'] = $chidls; // $row['text'] = ''; } else if (isset($row['exp'])) { $row['expanded'] = $row['exp']; $row['children'] = $chidls; } else { $row['expanded'] = false; $row['children'] = $chidls; } } $out[] = $row; }; return $out; }; exit(json_encode(Recurs($all, 0))); pg_close($con);тут мы получаем дерево
4. modal.php
<?php include 'config.php'; ?> <?php include 'db.php'; ?> <style> .panel-tool-close { display:none !important; } </style> <body> <?php if ($_POST['upd'] == 'upd') { $text = 'Обновить'; $parent = $_POST['parent']; } elseif (($_POST['upd'] == 'add')) { $parent = $_POST['id']; $prnt = $_POST['parent']; $_POST['name'] = null; $_POST['link'] = null; $_POST['order'] = null; $_POST['name'] = null; $text = 'Добавить'; $result = $db->query("SELECT coalesce(max(f_order) + 1 , 1) as max FROM page where parent_id =$prnt"); while ($row = $result->fetchArray()) { $_POST['order'] = $row['max']; } } elseif (($_POST['upd'] == 'del')) { $text = 'Удалить'; $parent = $_POST['parent']; } ?> <div id="dlg" class="easyui-dialog" title="<?php echo $text; ?>" style="width:400px;height:200px;padding:10px" data-options=" closed: false, buttons: [{ text:'Применить', iconCls:'icon-ok', handler:function(){ eatFood(); } },{ text:'Отмена', handler:function(){ window.location.href=window.location.href; }} ] "> <?php $result = $db->query("SELECT title FROM page where id =$parent"); while ($row = $result->fetchArray()) { $parent_name = $row['title']; } ?> <form action="" method="post" name="form_name" id="form_id" class="form_class" > <input name="type" id="type" type='hidden' value="<?php echo $_POST['upd'] ?>" /> <input name="id" id="id" type='hidden' value="<?php echo $_POST['id'] ?>" /> <label>Имя</label><input type="text" name="name" id="name" placeholder="name" value="<?php echo $_POST['name'] ?>"/> <br/> <label>Ссылка</label><input type="text" size="35" name="link" id="link" placeholder="link" value="<?php echo $_POST['link'] ?>"/> <br/><label>Предок</label><input type="text" name="parent" id="parent" placeholder="parent" value="<?php echo $parent_name ?>" readonly/> <input name="parent_id" id="parent_id" type='hidden' value="<?php echo $_POST['parent'] ?>" /> <br/><label>Порядок</label><input type="text" name="order" id="order" placeholder="order" value="<?php echo $_POST['order'] ?>"/> </form> <script> function eatFood() { document.getElementById("form_id").submit(); } </script> </div> </body> </html>
это модальное окно
5. index.php
<?php include 'config.php'; ?> <?php include 'db.php'; ?> <body> <?php if (isset($_POST)) { $type = $_POST['type']; $id = $_POST["id"]; $name = $_POST["name"]; $link = $_POST["link"]; $parent = $_POST["parent_id"]; $order = $_POST["order"]; if ($type == 'upd') { echo 'upd'; $result = $db->query("UPDATE page SET title = '$name', link = '$link', parent_id = $parent, f_order = $order WHERE id = $id;"); } elseif ($type == 'add') { echo 'add'; $result = $db->query("INSERT INTO page ( title, link, parent_id, f_order ) VALUES ( '$name', '$link', $id, $order );"); } elseif ($type == 'del') { echo 'del'; $result = $db->query("DELETE FROM page WHERE id = $id;"); } } ?> <?php var_dump($_POST); ?> <h2>Меню</h2> <div style="margin:20px 0;"></div> <div class="easyui-panel" style="padding:5px"> <ul id="tt" class="easyui-tree" data-options=" url: 'ajax.php', method: 'get', animate: true, onClick: function(node){ // alert(node.parent); // alert node text property when clicked }, formatter:function(node){ var s = node.text; if (node.children){ s += ' <span style=\'color:blue\'>(' + node.children.length + ')</span>'; } return s; }, onContextMenu: function(e,node){ e.preventDefault(); $(this).tree('select',node.target); $('#mm').menu('show',{ left: e.pageX, top: e.pageY }); }, "></ul> </div> <div id="mm" class="easyui-menu" style="width:120px;"> <!-- <div onclick="append()" data-options="iconCls:'icon-add'">Append</div> --> <!-- <div onclick="$('#w').window('open')" data-options="iconCls:'icon-add'">Append</div> --> <div onclick="add('add')" data-options="iconCls:'icon-add'">Добавить</div> <div onclick="add('upd')" data-options="iconCls:'icon-edit'">Обновить</div> <div onclick="add('del')" data-options="iconCls:'icon-remove'">Удалить</div> <div class="menu-sep"></div> <div onclick="expand()">Expand</div> <div onclick="collapse()">Collapse</div> </div> <script type="text/javascript"> function add(upd) { var t = $('#tt'); var node = t.tree('getSelected'); $.ajax({ type: 'POST', url: 'modal.php', data: 'id=' + node.id + '&parent=' + node.parent + '&link=' + node.link + '&name=' + node.text + '&order=' + node.order + '&upd=' + upd, success: function (data) { $('#dlg').html(data); }, error: function (data) { // if error occured alert("Error occured.please try again"); alert(data); }, dataType: 'html' }); } function append() { var t = $('#tt'); var node = t.tree('getSelected'); t.tree('append', { parent: (node ? node.target : null), data: [{ text: 'new item1' }, { text: 'new item2' }] }); } function removeit() { var node = $('#tt').tree('getSelected'); $('#tt').tree('remove', node.target); } function collapse() { var node = $('#tt').tree('getSelected'); $('#tt').tree('collapse', node.target); } function expand() { var node = $('#tt').tree('getSelected'); $('#tt').tree('expand', node.target); } /* $(document).ready(function () { $('#dlg').dialog('close'); });*/ </script> <div id="dlg" style="display:none"> </div> </body> </html>
это основной связующий модкуль.
исходники доступны здесь

Комментарии
Отправить комментарий